5 Tools für Prototyping, die wir täglich nutzen
Es gibt verschiedene „Härtegrade“ in Sachen Prototyping Tools für Apps. Wir haben die 5 wichtigsten Tools für Sie augelistet, die wir täglich benutzen!
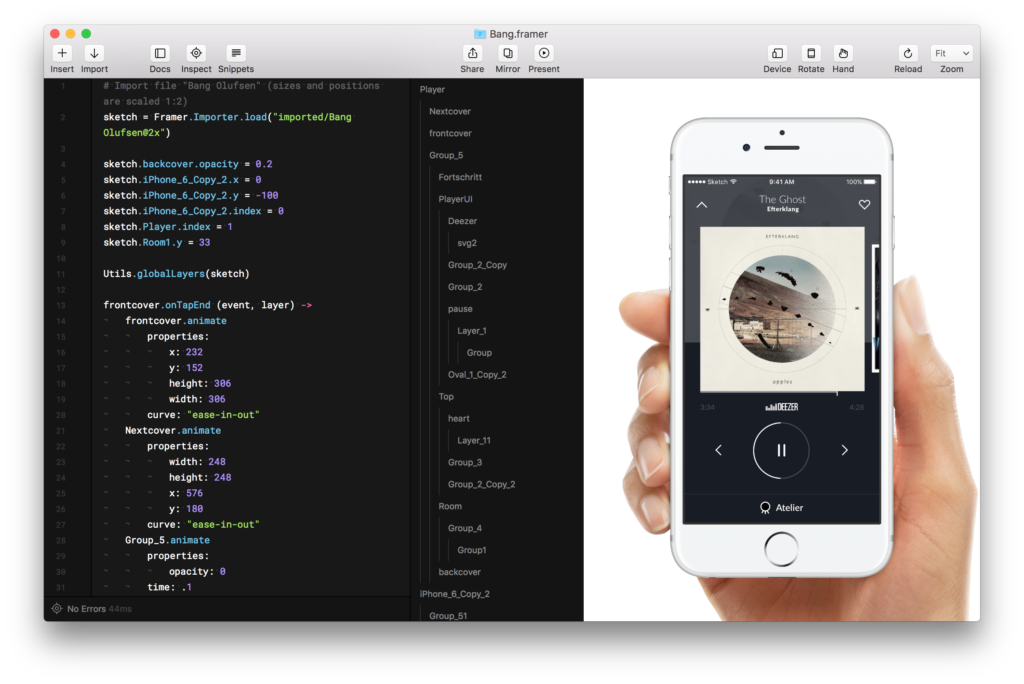
FramerJS – Der Spezialist
Unsere Nummer 1 ist auch unsere klare Nummer1: Framer ist ein großartiges Tool, um Prototypen zu erstellen. FramerJS konzentriert sich hier klar auf Interaktionen statt großflächiger Abläufe. Mit FramerJS wurden quasi Onboardings bei Google gestaltet und geplant. Auch die Tinder-Karten sind einst in FramerJS entstanden.
Mit diesem Tool liefern wir unseren Kunden täglich UI Designs und neue Verhaltensweisen, um die Grenzen des Möglichen auszuloten. Einziger „Haken“ an FramerJS ist seine Bedienungsweise mithilfe von Code. Dies erlaubt es dem Designer tiefgreifende Animationen und Abläufe zu gestalten, ist aber beim ersten Nutzen erstmal abschreckend. Hier hilft das CoffeeScript Buch für FramerJS, über das wir ja bereits berichtet haben.
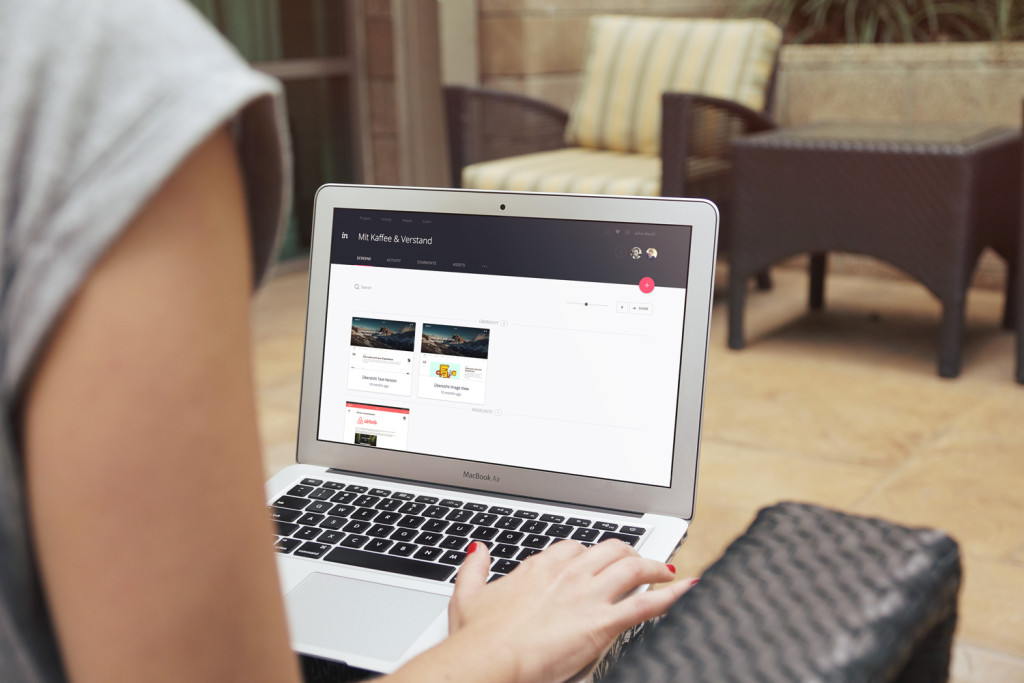
InVision – Der Alleskönner
Kommunikation und gleichzeitig ein Prototyping-Tool ist InVision. Da wir zur Kommunikation unsere Designs eh in InVision einpflegen, ist es ein Leichtes, auch gleich einen Prototypen zu erstellen. Nicht ganz so umfangreich wie Marvel, bietet aber den besten Querschnitt aus allen Anbietern. Wer das Kommentar-Tool nicht benötigt, ist mit MarvelApp wohl besser bedient. Mit einem großartigen Web-Tool und einer Reihe von Übergängen und Animationen ist es auf jeden Fall unser klarer Favorit.
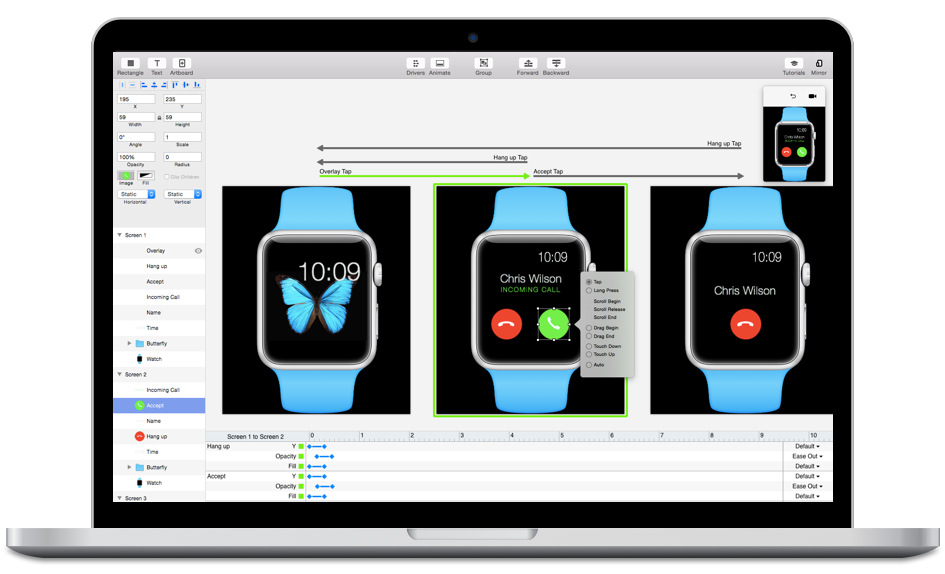
Principle – Der Einfache
Principle kommt FramerJS am nächsten, doch das ganz ohne Code! Die Möglichkeiten sind zwar beschränkt, sind aber für die Veranschaulichung von Ablauf und Animation vollkommen ausreichend. Principle erlaubt es ganz einfach Designs von Sketch zu importieren und auch einfach per Drag & Drop Elemente ein zu pflegen.
In Sachen Detail lässt sich hier schon feiner abstimmen: In welcher Geschwindigkeit passieren die Übergänge und wo fährt es hin? Principle lässt sich nach einer gewissen Einarbeitung von allen Tools am besten meistern.
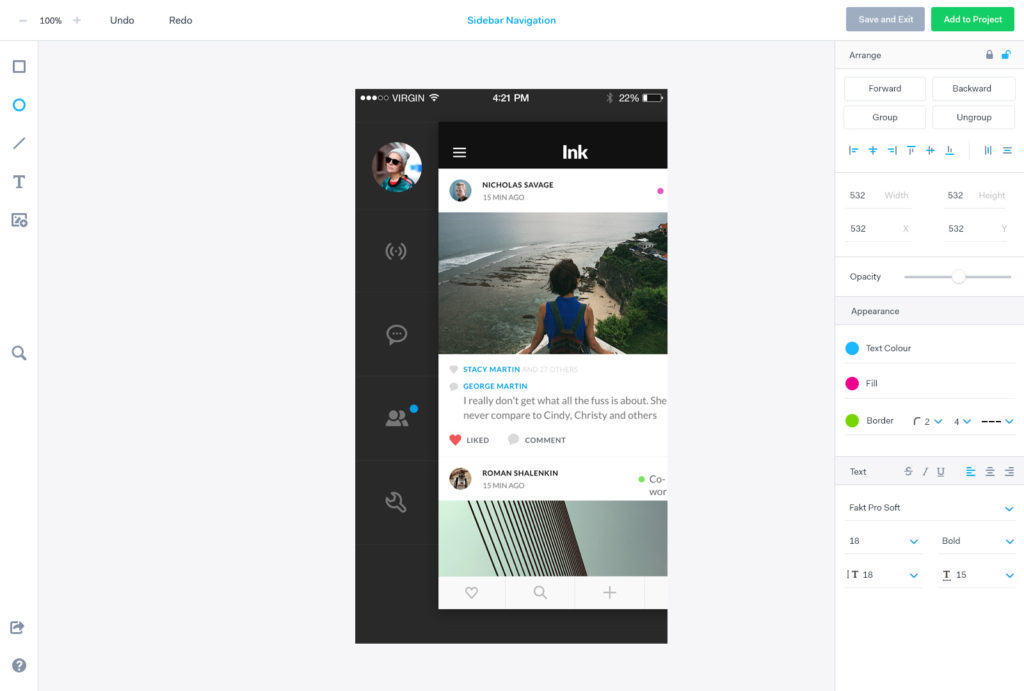
MarvelApp – User-Flow-Primus unter den Prototyping Tools
Das Flagschiff unter den Prototyping Tools: Marvel hat eine großartige iOS App und tolle Features. Die Geschwindigkeit in der neue Features eingereicht werden, ist beeindruckend und auch die Arbeit im Team ist sensationell. Ganz einfach lassen sich Android Prototypen erstellen und als APK für das Handy abspeichern. Auf diese Weise kann man seine Prototypen immer mitnehmen.
Auch Marvel lässt sich eher bei den „Large Scale“ Prototyping Tools einordnen und kümmert sich weniger um Animationen und mehr um den User-Flow. Hier ist es aber die beste Wahl, wenn einem die Kollaboration mit InVision egal ist.
Haben Sie weitere Prototyping-Tools, die Sie nutzen? Kommentieren Sie! Suchen Sie nach einer Agentur für UX Design in Hamburg oder App Agentur in Hamburg? Wir helfen gerne!