Anziehend: Fashion Webdesign Trends 2015/2016
Fashion Webdesign hat seine eigenen Regeln. Shiny Buttons und „Interface“ sind nicht gefragt. Eher das Gegenteil ist der Fall! Eine kleine Sammlung aktueller Trends in Sachen Fashion-Webdesign haben wir euch zusammengesucht:
Webdesign Trend #1: Image-First
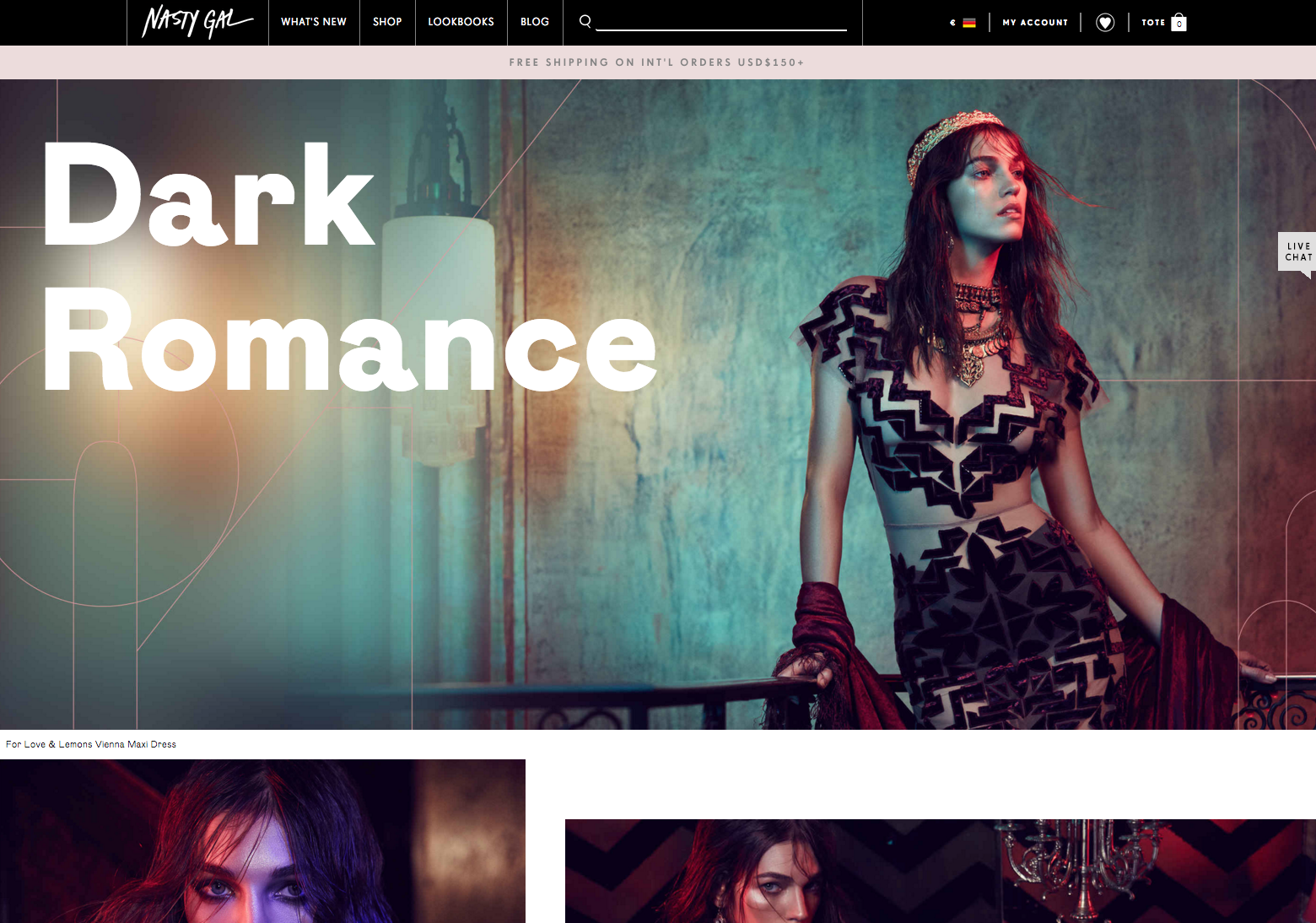
„Content is king“ heißt es so schön. Der Content auf Fashion-Seiten ist im Regelfall immer das Bildmaterial. Es ist also selbstverständlich, dass bei Seiten mit Fokus auf Mode und Image immer mit den Bildern als Zentrum begonnen wird. Gestaltet wird immer um die Bilder und das Image, dass sie generieren.
Wer jetzt glaubt, dass damit das Designen leichter fällt, irrt gewaltig: Bilder geben einen bestimmten Ton vor, der eingehalten werden möchte. Typografie, Grafiksprache und Co. wollen passend dazu gestaltet werden.
Ein Beispiel: Websites mit lockeren Blumenkleidern und junger Optik verlangen eine weniger ernste und weniger „edgy“ Typografie (Sans Serif) und leichtere Farben, als Abendkleider oder vielleicht sogar Haute Cotoure.
Webdesign Trend #2: Ghost-Buttons

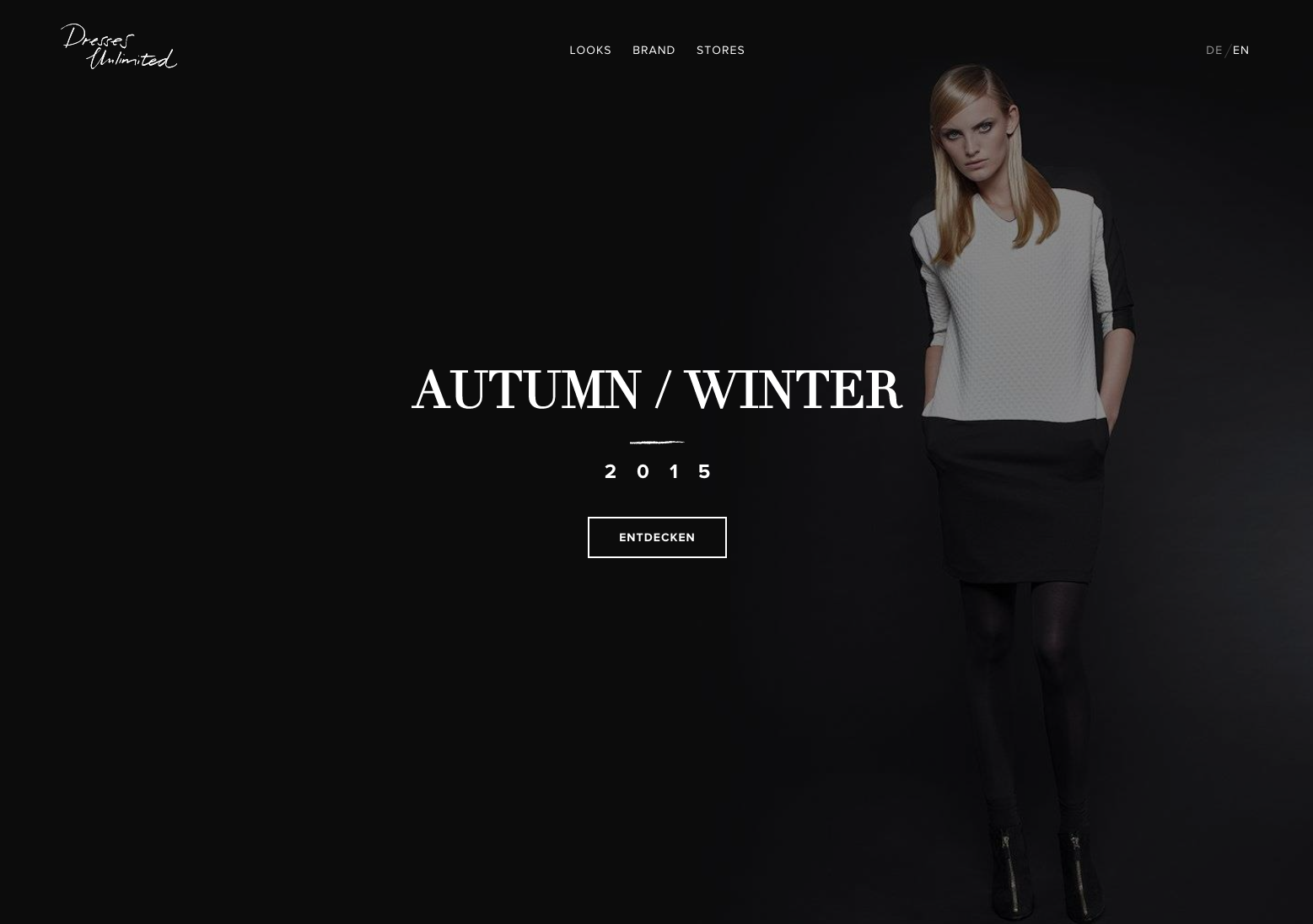
Wie auch schon bei den Webdesign-Trends für 2015/2016 ist bei Fashion der Ghost-Button sehr präsent. Warum? Er lenkt durch seine Kontur und sein leichtes Auftreten Fokus auf das Bild und erlaubt somit mehr Platz.
Großes Problem kann dabei die Lesbarkeit sein. Besonders bei feinen und Serifen-Schriten muss man das Foto darunter auch gerne mal abdunkeln oder gar zu anderer Typo greifen. Niemand hat gesagt, dass es leicht wird! Dies haben wir bei unserem Kunden Dresses Unlimited integrieren dürfen und haben dadurch eine schöne und filigrane Darstellung von Bild und Schrift und lenken dennoch nicht zu sehr von Typo und Foto ab.
Webdesign Trend #3: Fullscreen Images
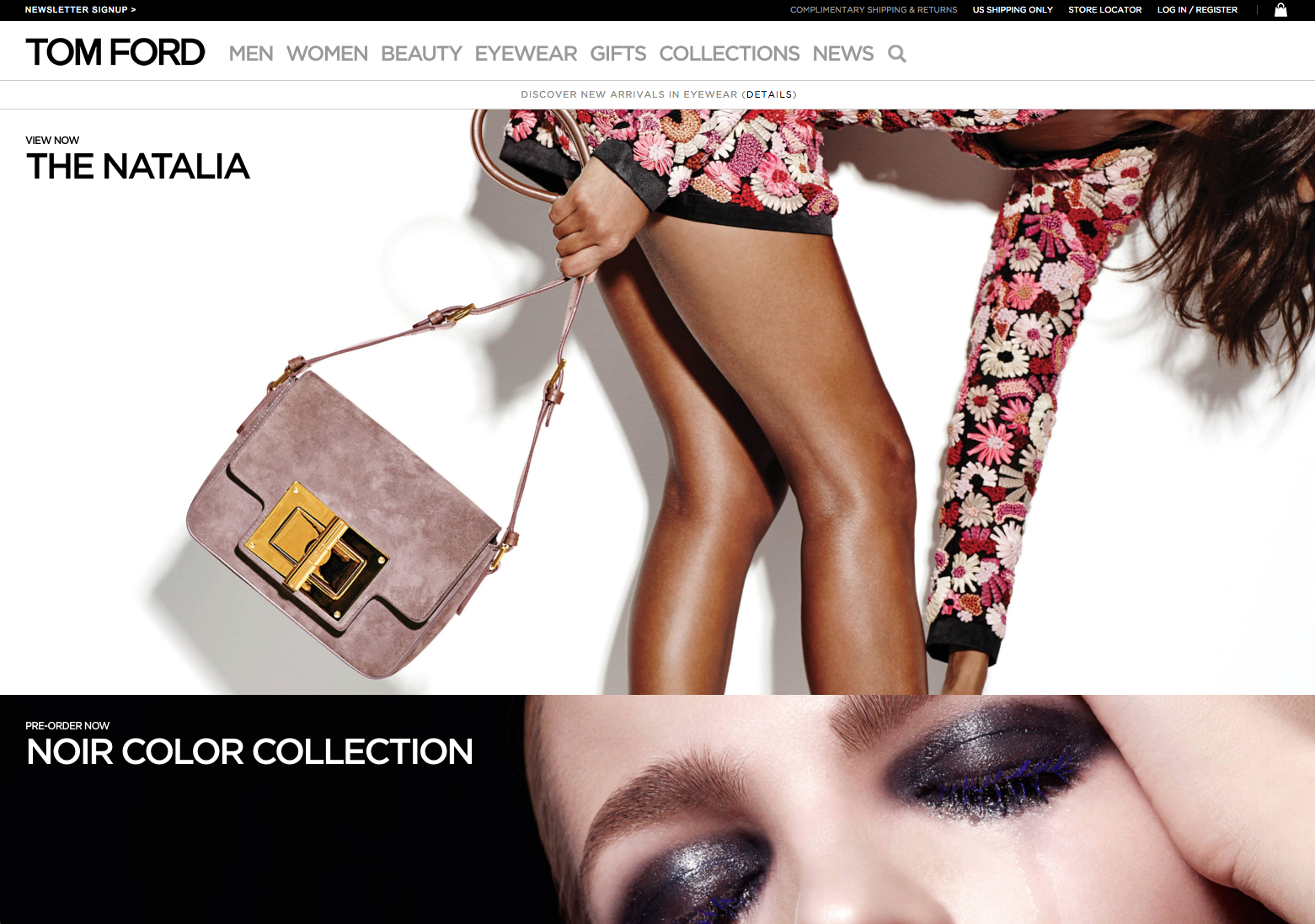
Das Resultat aus „Image-First“ ist auch das Fullscreen-Bildmaterial. Bildmaterial will großzügig und großflächig eingesetzt werden. Teilweise spielen sich Websites voll und ganz auf Fotos ab und verlassen nie ein Bild als Hintergrund.
Wichtig ist dabei, dass Elemente im Webdesign in der Entwicklung später auch responsive eingesetzt werden und für alle Auflösungen angepasst dargestellt werden. Die Grafik in Photoshop ist da manchmal nur die halbe Wahrheit.
Webdesign Trend #4: Dirty/Loose
Kontrolliertes Chaos ist bei diesem Trend das Kredo. Gerade im Fashion-Bereich darf (je nach Marke) ordentlich (kontrolliert) eskaliert werden. Der Kontrast ist nicht ganz ideal? Der Button wird etwas überlagert und der Text ist nicht immer ganz sichtbar? Perfekt. Websites werden im Fashion-Bereich regelrecht menschlich und zeigen ihren Charakter. „Ich will mich nicht anpassen“ passt aber natürlich nicht zu jedem Fashion-Label.
Wird es edler und wertiger, muss sich auch das Design fügen. Was für Labels wie CLOSED funktioniert, geht nicht für Labels wie HERMES. In allen anderen Sorten Fashion kann man aber nach Lust und Laune die ein oder andere Regel ignorieren.
Webdesign Trend #5: Typografie & Details

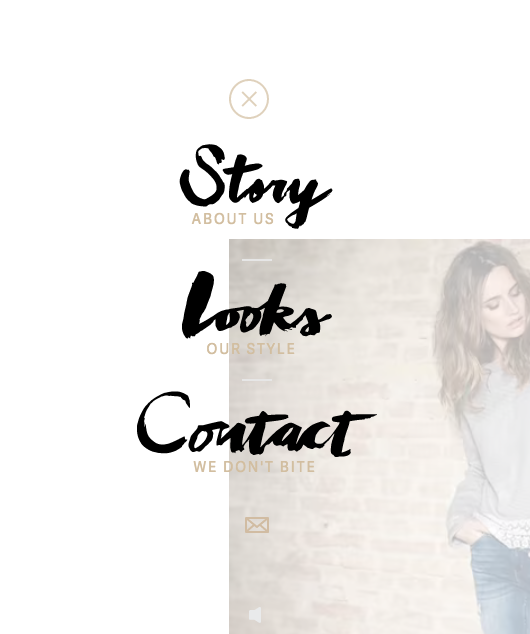
Bei 25-Hours-IN-LOVE haben wir als Webdesign Agentur aus Hamburg viel Wert auf Übergänge, Animationen und Effekte gelegt.
Typografie und Details sind ein wichtiger Bestandteil im Fashion Webdesign 2015/2016. Gerade bei minimalem Design sind die beiden Elemente ein wichtiger Träger von Image und Sprache. Gerade dieses Jahr ist Handschrift und etwas lockerere Schrift ein gutes Beispiel für den Weg, der in Fashion Webdesign eingeschlagen wird.
Auch kleine Animationen fallen gerade bei minimalem Design sehr auf und können für eine tolle Stimmung sorgen. Kleiner Hover-Effekte zeigen „Wir geben uns Mühe bis ins Detail“. Durch selbstgeschriebene Typo setzt man sich klar von anderen Labels ab und sorgt so für einen ganz eigenen Stil. Bei minimalistischen und edlen Seiten sind natürlich Serifen- und Sans-Serif-Schriften an der Reihe.
Webdesign Trend #6: Abgefahrene Navigationen

Bei unserem Projekt 25Hours IN LOVE haben wir auf handgeschriebene Texte und individuelle Menüs gesetzt
Was ist heutzutage wirklich abgefahren? Seit Jahren haben sich verschiedene Navigationen durchgesetzt: Horizontale Menüs, vertikale Menüs und mittlerweile auch das Burger-Menü mit seinen drei Strichen. Darüber hinaus lässt sich aber improvisieren! Ausklappbare Menüs, überlappende und auch handgeschriebene Menüs werden sich immer mehr durchsetzen und die alten Menü-Leisten etwas aufmischen.
Zusammenfassung
Spannende Zeiten kommen auf uns zu! Gerade im Fashion-Webdesign 2015/2016 zeigen sich großartige Neuerungen und zeigen, dass dies einer der interessanten Bereiche im Webdesign in den kommenden Jahren werden kann. Was als nächstes kommt, lässt sich nicht sagen. WordPress Blogs statt Websites? Dann dürften wir als WordPress Design Agentur aus Hamburg ja aufatmen 😉